搭建 Hugo 博客及简单定制
这两天搭建了一个 Hugo 系统的博客,并且托管在 Github Pages 上。初次接触 Hugo,颤颤巍巍、如履薄冰,不过最终还是将其搭建并部署起来了。今天基本完善,记录一下中间遇到的一些问题。
一、Hugo 主题的使用
如果你在 Hugo 的 Git 根目录中使用 git clone 某个主题到 Hugo 的 themes 目录下,则你在部署到 Github 的时候会遇到问题。例如我现在使用的主题:
$ git clone git@github.com:joway/hugo-theme-yinyang.git themes/yinyang当你想要部署到 Github 时,会提示一个 Git 中包含了另一个 Git,无法处理。所以在使用 Github 上的主题时,不要使用 git clone ,而要使用 git submodule add :
$ git clone git@github.com:joway/hugo-theme-yinyang.git themes/yinyang二、使用 Github Actions 自动化部署
如果你愿意,可以在本地使用 hugo 命令生成静态文件到 public 目录,再将 public 目录提交到你的 Github Pages 页面。其实这样也不太繁琐,问题是网站程序的源代码没有使用 Github 上,再多台设备上写博客就不太方便了。而且显然源代码和文章的 .md 文件托管到 Github 上几乎没有丢失的风险,安全性更好。
我认可的方式是使用两个 Git 仓库来部署,一个私有仓库存放源代码,一个公开的 Github Pages 仓库存放静态页面,具体的方式可以自行搜索,例如:折腾Hugo | GitHub Pages | Github Actions自动构建发布免费个人网站 ,但此文章有一些错误,例如脚本中对 actions/checkout@v1 其实可以是 actions/checkout@v2 ,另外 deploy_key 也前后不一致,需要注意。
三、RSS 相关
Hugo 默认的 RSS 功能至少存在一下两个问题:
- 没有控制 RSS 输出的条目数量;
- RSS 为纯文本,且内容过短。
RSS 输出的条目数量,可以通过在配置文件 config.toml 中增加以下配置控制:
[services.rss]
limit = 15RSS 内容过短,原因是 Hugo 默认的 RSS 条目显示的是摘要,默认的摘要长度为 70 个单词,中文没有单词的概念,所以 RSS 输出的条目内容会极短。在 config.toml 中增加以下配置解决中文长度计算的问题,并且自定义摘要长度:
hasCJKLanguage = true
summaryLength = 200注意:设置 hasCJKLanguage = true 后,部分主题会收到一些影响,需自行尝试。
而想要将 RSS 输出为全文且包含格式,则需要覆盖默认的 RSS 模版:
- 新建 /layout/_default/rss.xml 文件;
- 将 hugo 默认的 rss.xml 模版填充到刚刚建立的 rss.xml 中;
- 修改填充好的 rss.xml,将 {{ .Summary | html }} 修改为 {{ .Content | html }} 。
通过这样的模版修改,可以实现更多的自定义功能。比如你更想输出纯文本的摘要,但希望在摘要后面增加“…阅读更多”链接,可以通过修改<description> 段为:
<description>
{{ .Summary }}{{ print "..." }}
{{ print "<p><a href=\"" }}{{ .Permalink }}{{ print "\">查看原文</a></p>" }}
</description>四、让链接在新标签页中打开
Markdown 无法定义链接是否在新标签页中打开,所以 Hugo 渲染出的博客文章中,链接全部都是在当前标签页中打开。要解决此问题,也需要对对模版进行一定的 hack。新建 /layout/_default/_markup/render-link.html 文件,内容为:
<a href="{{ .Destination | safeURL }}" {{ with .Title}} title="{{ . }}" {{ end }}{{ if strings.HasPrefix .Destination "http" }} target="_blank" {{ end }}>{{ .Text }}</a>五、Hugo 评论 Disqus 配置
如果你的主题支持 Disqus,则可以在 Hugo 中使用 Disqus 评论系统。使用 Disqus 一般需要让你在配置文件中增加 Disqus shortname 配置,刚开始我以为 shortname 就是 Disqus 账户的 Username,所以一直没成功。后面才发现 shortname 是需要去 Disqus 网站开通 Your Site 功能才能获取和定义的。获取 Disqus shortname 后,在配置文件中增加以下配置即可:
[params]
disqus = "your_disqus_shortname"六、文章中图片处理
如果不使用第三方的图片服务,那么需要将图片放置到 /static 目录下,这样就能通过类似 https://yourblog.com/image_name.jpg 的网址访问到。/static 目录也支持子目录。
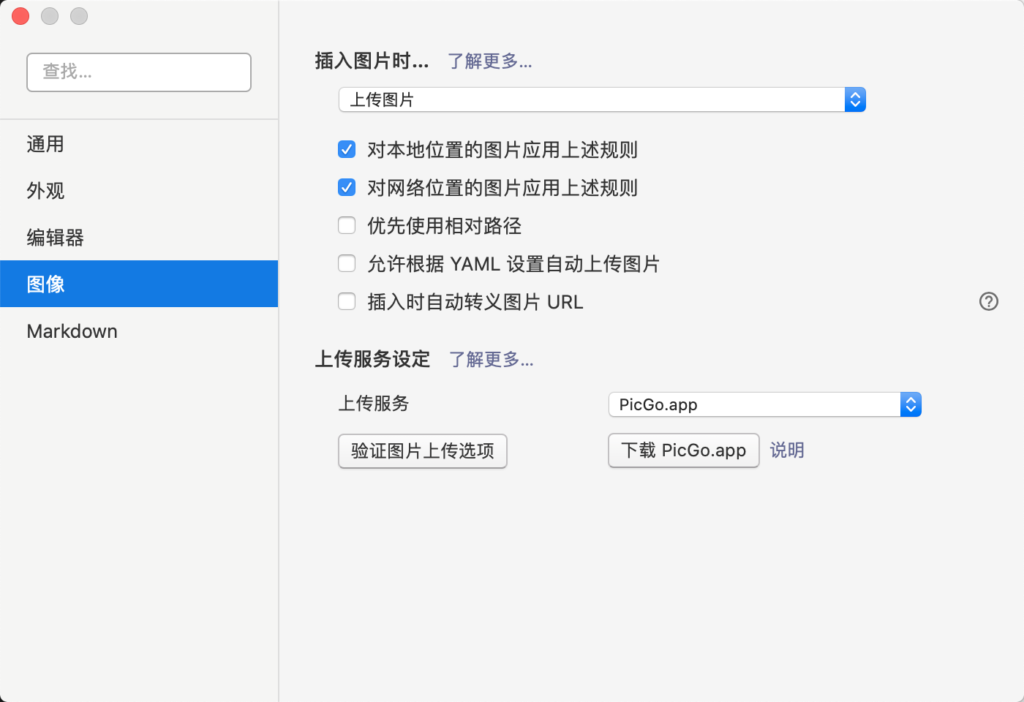
如果你使用 Typora 编辑器编辑 Markdown 文件,则可以使用集成的图片上传功能上传图片到第三方图片服务器上。

具体如何配置,请参看 Typora 支持 PicGo 来上传图片了 。
总结
Hugo 的模版很精美,也很实用。我本来不太想换到 Hugo,但上周发现的这个主题对我的诱惑太大了。
WordPress 是全能的发布平台,Hugo 则非常轻量化。虽然 WordPress 全能,但并不意味着入门难。因为一方文档齐全且用户量大,可以搜索到的教程也多;另一方面,PHP + MySQL,程序 + 数据库的模式也深入人心;第是 WordPress 有体验不错的管理后台和文章编辑器,写文章发文章比较简单;最后是 PHP 的广泛影响力,虽然在有很多新的“更好的”编程语言,但毕竟“PHP 是最好的语言”。Hugo 则更适合有一定编程经验和运维经验的人用。
Hugo 还很年轻。文档读起来不那么顺,更新也不是很及时。其作者 bep 倒是经常在 hugo 社区回复问题,这解决了一部分文档更新不及时的问题。
发表回复