数据可视化的 8 条设计建议
我们经常需要向用户展示数据,例如网站统计、应用使用时长、解决问题耗费的时间、任务进展情况等等。有时候使用文本或表格就可以展示这些数据,但当数据量较大或较复杂时,我们需要使用视觉可视化工具来帮助用户理解数据。
人类是视觉动物,相较于文本和数字,我们对于图形化的信息理解能力更强。所以数据可视化也能让用户更容易、更精准的理解数据。本文将提供 8 个让数据可视化工作更上一层楼的建议。
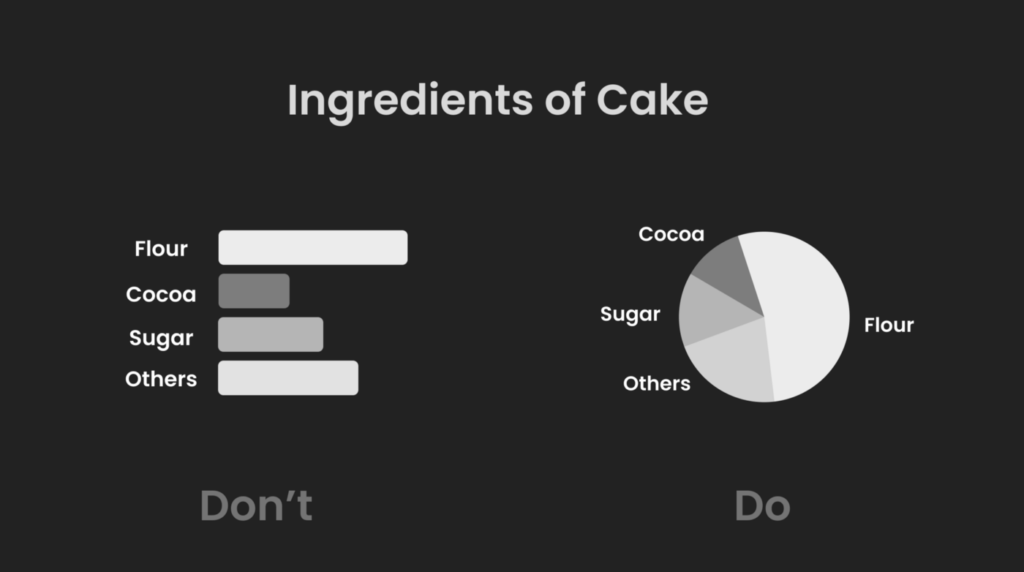
#1 使用正确的图表

作为设计师,您可以使用一些视觉元素非常容易地制作特定图表来表示数据,但是您是否根据您的数据使用了正确的图表? 在设计图表之前,都需要先考虑这个问题。 要了解有关图表形式的更多信息,请阅读这篇文章,其中有关于各种图表类型的非常有趣的内容。
#2 使用正确的颜色组合

颜色对于数据可视化很重要,因为颜色可以帮助用户轻松区分、比较和理解图表上的不同事物。阅读这篇文章可以帮助您选择适合图表的色彩搭配。
#3 使用标签时保持克制,避免杂乱

标签是设计图表时必不可少的元素之一,但过度使用标签可能会导致理解困难。这篇文章介绍了在图表中如何正确的使用标签。
#4 重点是便于理解,而不是设计花哨

设计是必要的,但正如“设计需要理解事物的运作方式”(Design is how things work)说的那样,设计的目的是让用户能更容易理解。
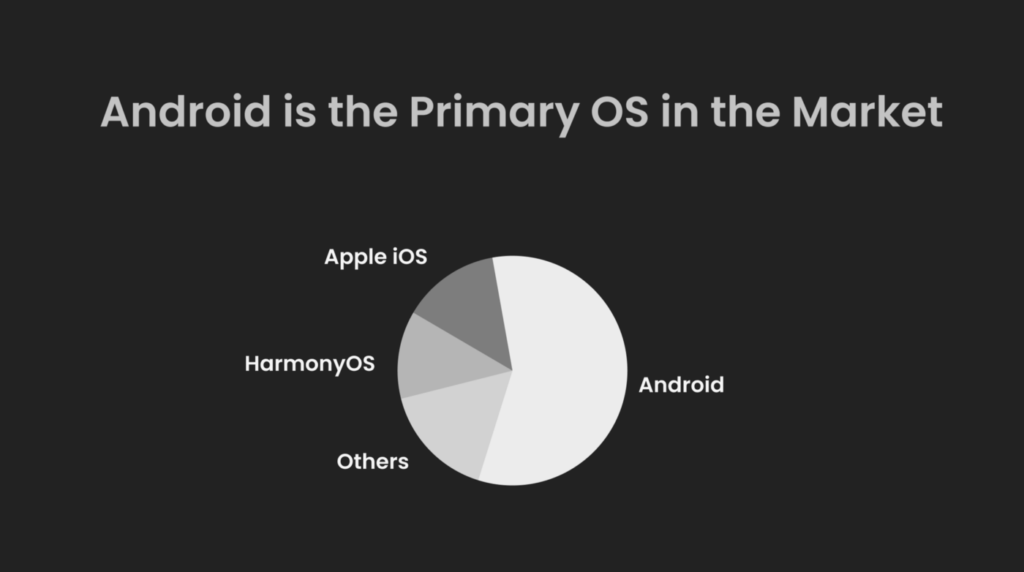
#5 在标题中表达结论

图表顶部一般都会有标题,合适的标题在图表中很重要。在标题中包括总结性结论通常会更好,例如编:增长 40%、低于/高于、最佳等等。
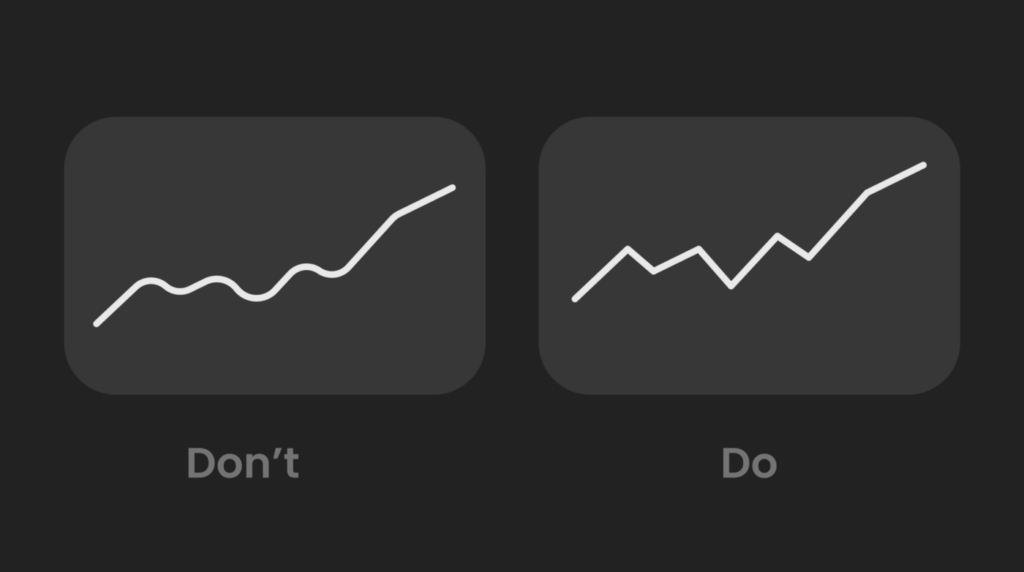
#6 不要使用平滑折线图

一般来说,平滑的曲线看上去更舒适。但不要再折线图中使用平滑曲线,因为平滑曲线不便于看出最高点和最低点。
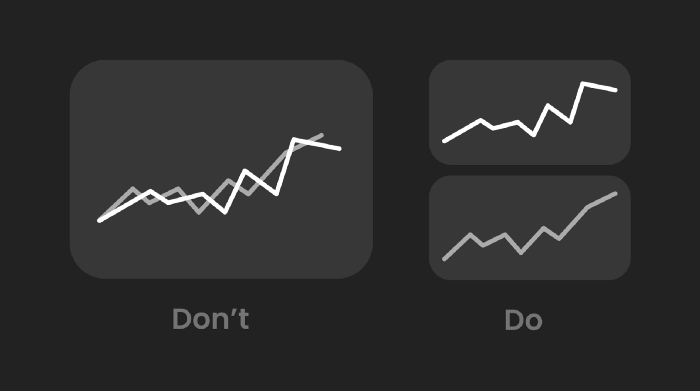
#7 双轴图表要清晰容易理解

双轴图形或图表非常适合对数值进行比较,但是当图表中的数据变得复杂且庞大时,情况会变糟。因此当数据比较复杂时,请避免将它们放在同一张图表中。
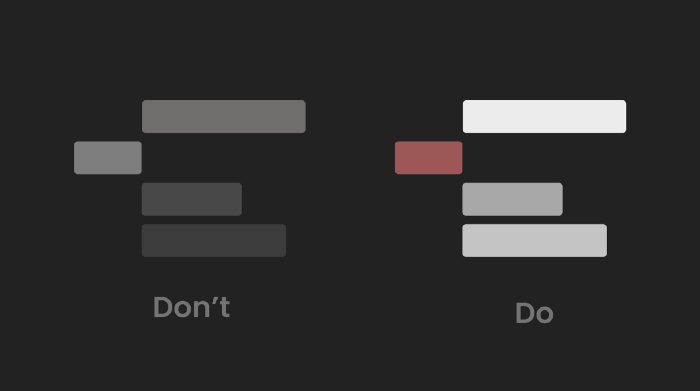
#8 考虑有障碍人士

每个设计师都知道需要确保功能/页面的可访问性(Accessibility),但有时,我们会有意或无意地作出对有障碍人士不方便的设计。例如,普通用户可以接受某些低对比度颜色,但对于视觉障碍者来说识别这些颜色就很困难。 在数据可视化设计中,可以使用一些可以检查对比度、大小的工具以获得更好的可访问性,这里有 25 个极好的可用性检测工具。
发表回复