使用 DALL·E 生成 Gravatar 头像
Gravatar是一项用于在全球范围内提供统一头像服务的网络服务,用户可以通过在注册的电子邮件地址上上传头像,并在参与支持Gravatar的网站上显示这些头像。每次使用新身份的时候,都会面临如何寻找一个称心如意的头像的问题。现在生成式 AI 如此火热,我们可以借助生成式 AI,通过自然语言描述物体、场景、风格等来生成头像。例如,使用 OpenAI 的 DALL·E 就可以完成此项任务。进入 DALL·E,很大概率能看到这个漂亮的范例图:

我注册这个域名,意为人生旅途就像一条泥泞的河流(甚至是泥石流),在搭建 WordPress 站点后,很突然的想到了 Fish 这个名字,在囚记中的一条挣扎的鱼!棒极了。所以我要生成头像,可能会这样描述:
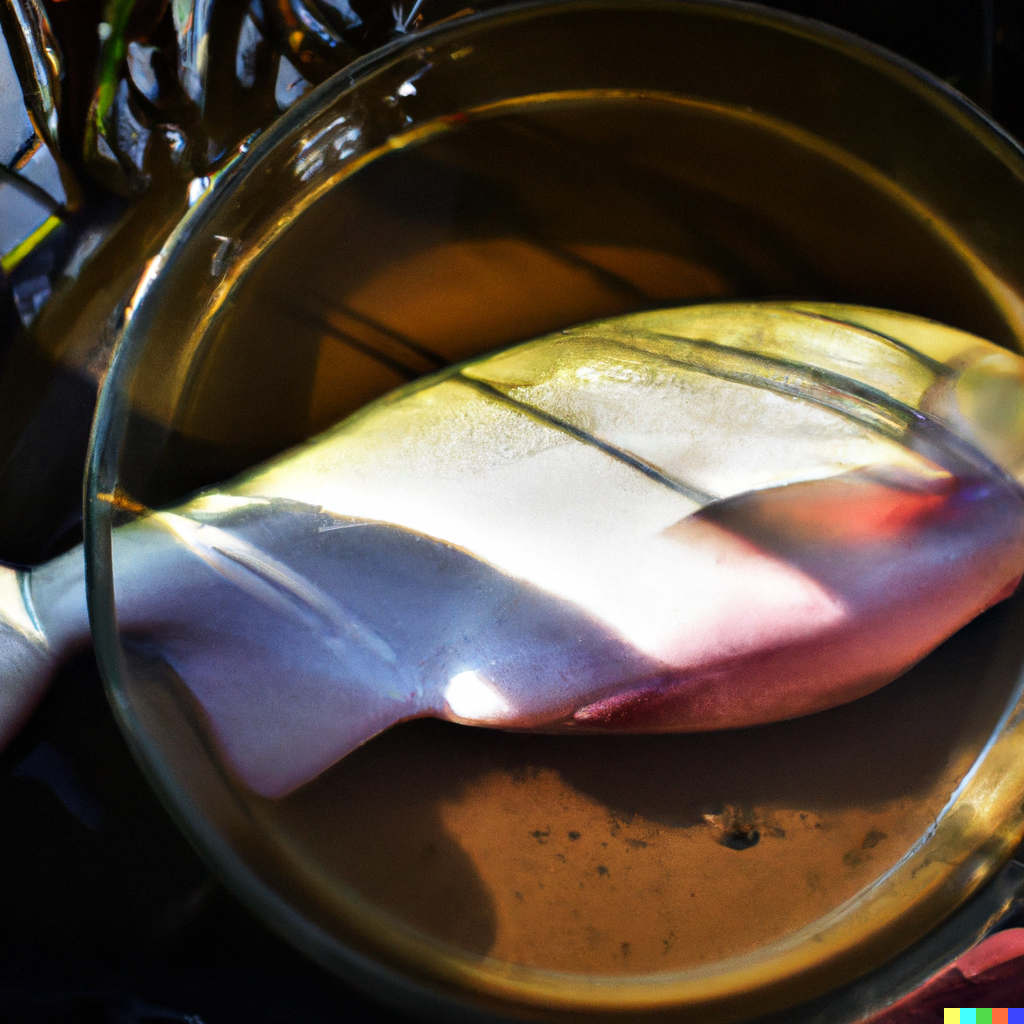
a sadly fat fish who is struggling in a muddy river, the muddy river is actually in a glass bow.
然而,根据这个 prompt 生成出来的结果是这样的:




太写实了,而且缸中的河流似乎不太好表达。还好 DALL·E 的每张图片都有展示生成图片的 prompt,参考了官方给的范例图的 prompt,对我的 prompt 稍作修改:
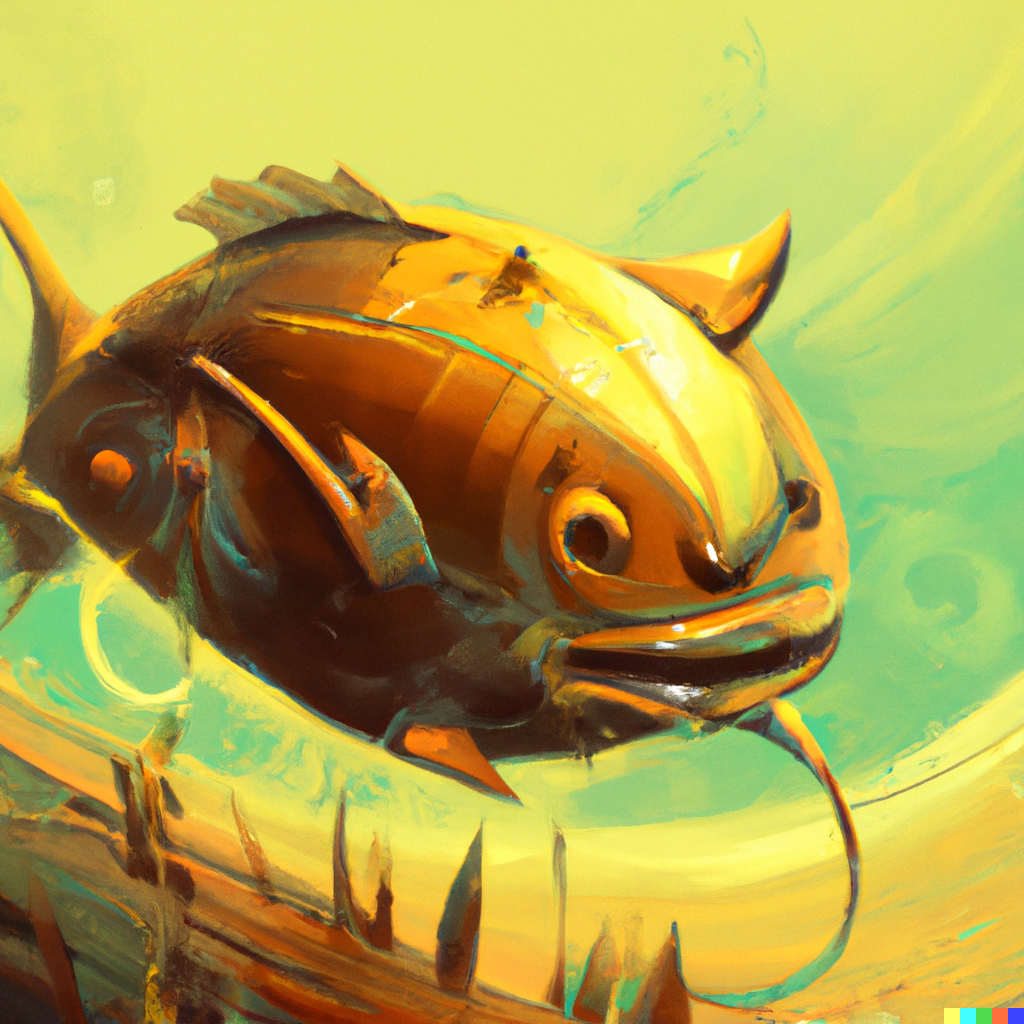
3d render of a sadly fat fish who is struggling in a muddy river, the muddy river is actually in a glass bow. dark blue background, digital art.
生成的图片如下:




是不是好看多了?
DALL·E 还能根据某一张照片,生成类似但微调后的照片。例如我有一张下面的图(当然也是生成的):

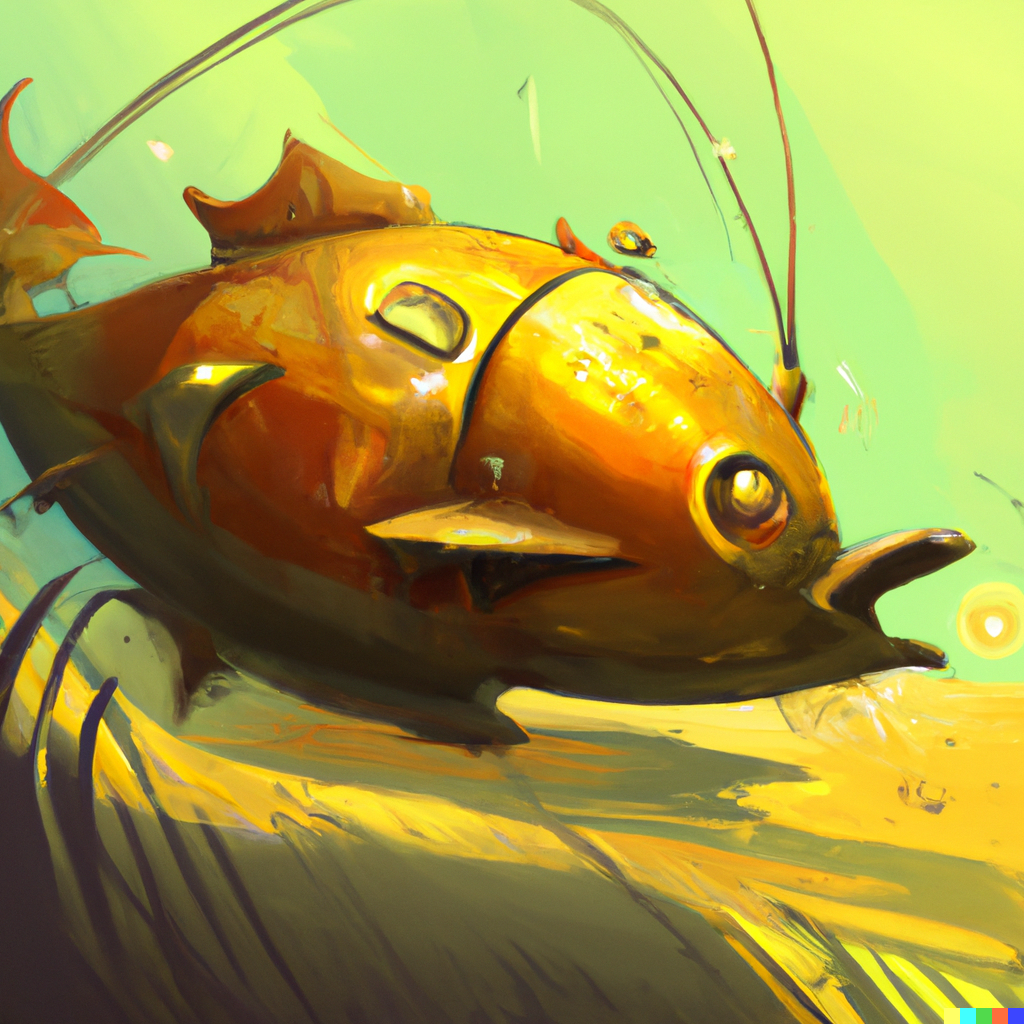
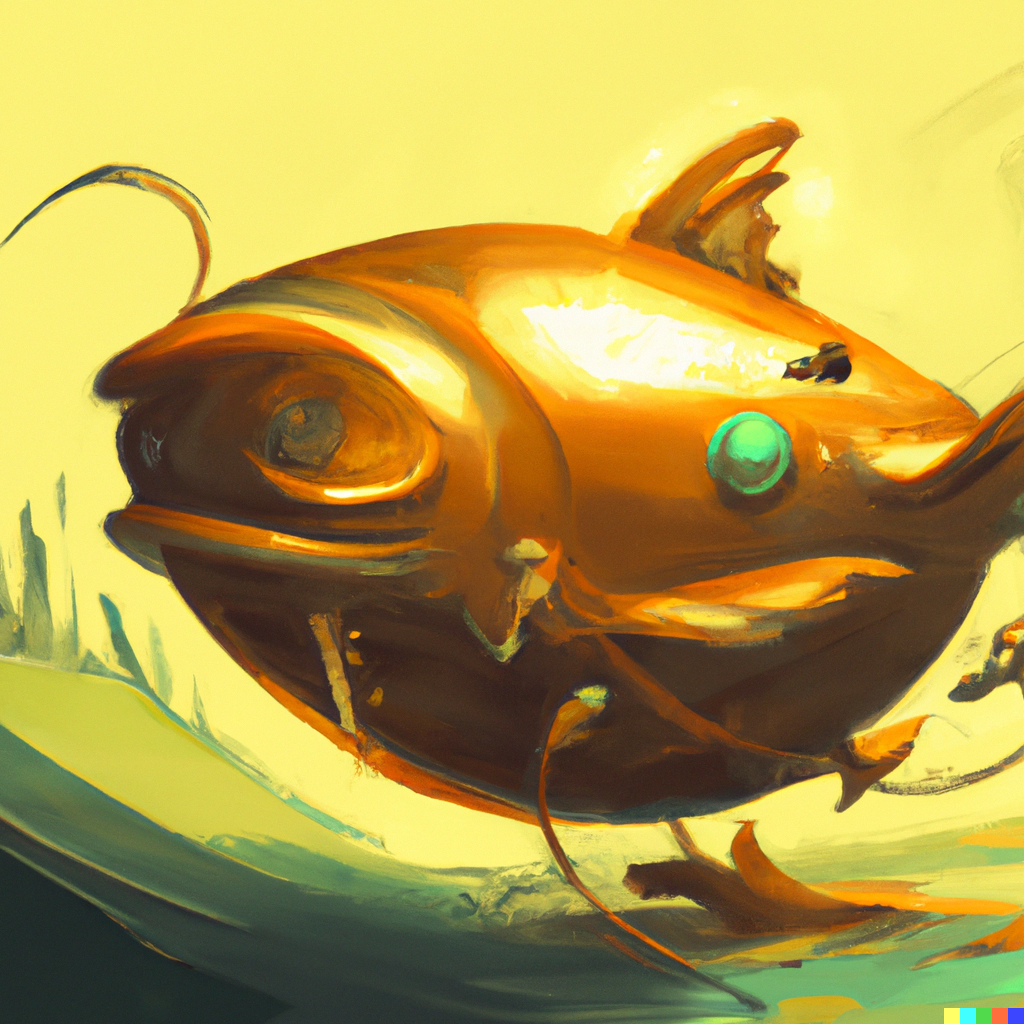
点击 DALL·E 中的 Generate variations,就会生成 8 张风格类似,但做了微调的图片:








DALL·E 生成的图片都是正方形的,正好适合做 Gravatar 头像。
发表回复