Github+Vercel 自托管多机场自定义配置
众所周知,机场存在便宜、稳定、快速的不可能三角。对于大部分人来说,机场的价格是购买时要考虑的重要因素。我使用多个便宜机场来达到稳定的目的。所以如何整合多个便宜机场,就成了要考虑的问题。当然如果不觉得手动切换麻烦,也没有自定义规则的需求,那直接使用多个机场的多个配置文件即可,一个挂了就手动切换另一个。就算是 mihomo 等新兴客户端,也可以开多个实例在不同端口上实现多机场切换。但我总是觉得这样略显麻烦。
所以我的方案是整合多个机场的节点到同一个配置文件中,使用 URL 测速方式自动选择最快的节点。而且为了避免流量过快消耗,过滤了 IPLC/IEPL 等高倍率节点。要实现机场节点的自动更新,则需要使用动态程序实现,不能使用静态的 YAML 配置文件。个人对 Python 熟悉一点,Vercel 又支持 Python,所以考虑使用 Github + Vercel 部署。Github 修改配置后,Vercel 会自动重新部署,比较方便。
具体的原理就是通过 Python 解析机场的配置,只取 proxies 字段中的节点列表,放到自己的配置文件中。具体代码:
https://github.com/bouncerbrogues/clash-config-vercel-python-sample/blob/main/main.py
本代码主要是解决多个机场配置合并的问题,其他配置可自行修改。基本需要解释的地方我已经添加了注释,请自行阅读并修改。请勿吐槽规则、DNS问题,每个人有每个人的使用场景。
如何部署:
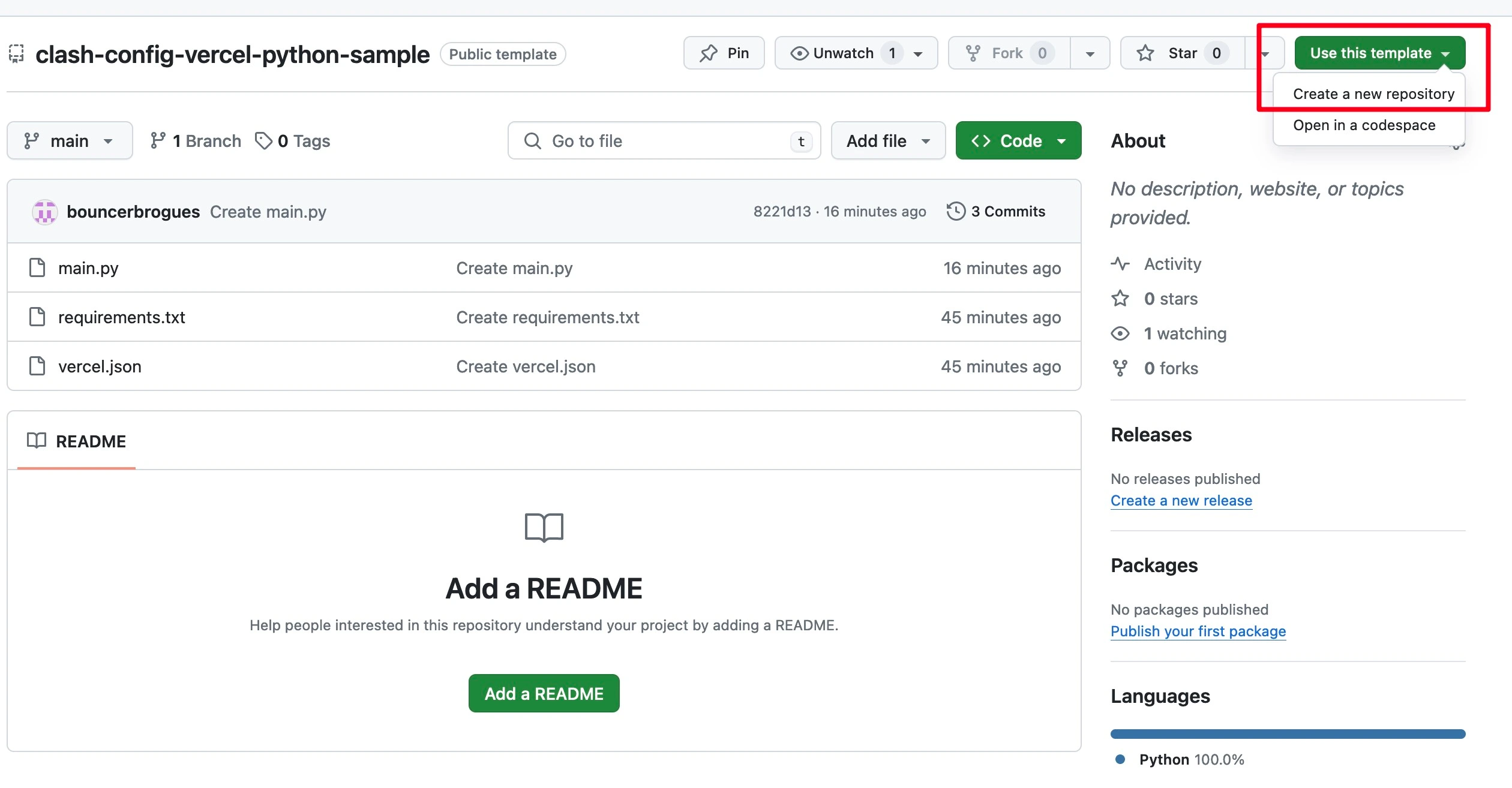
1. 在 项目首页 右上方点击 Use This Template,选择 Create a new repository。

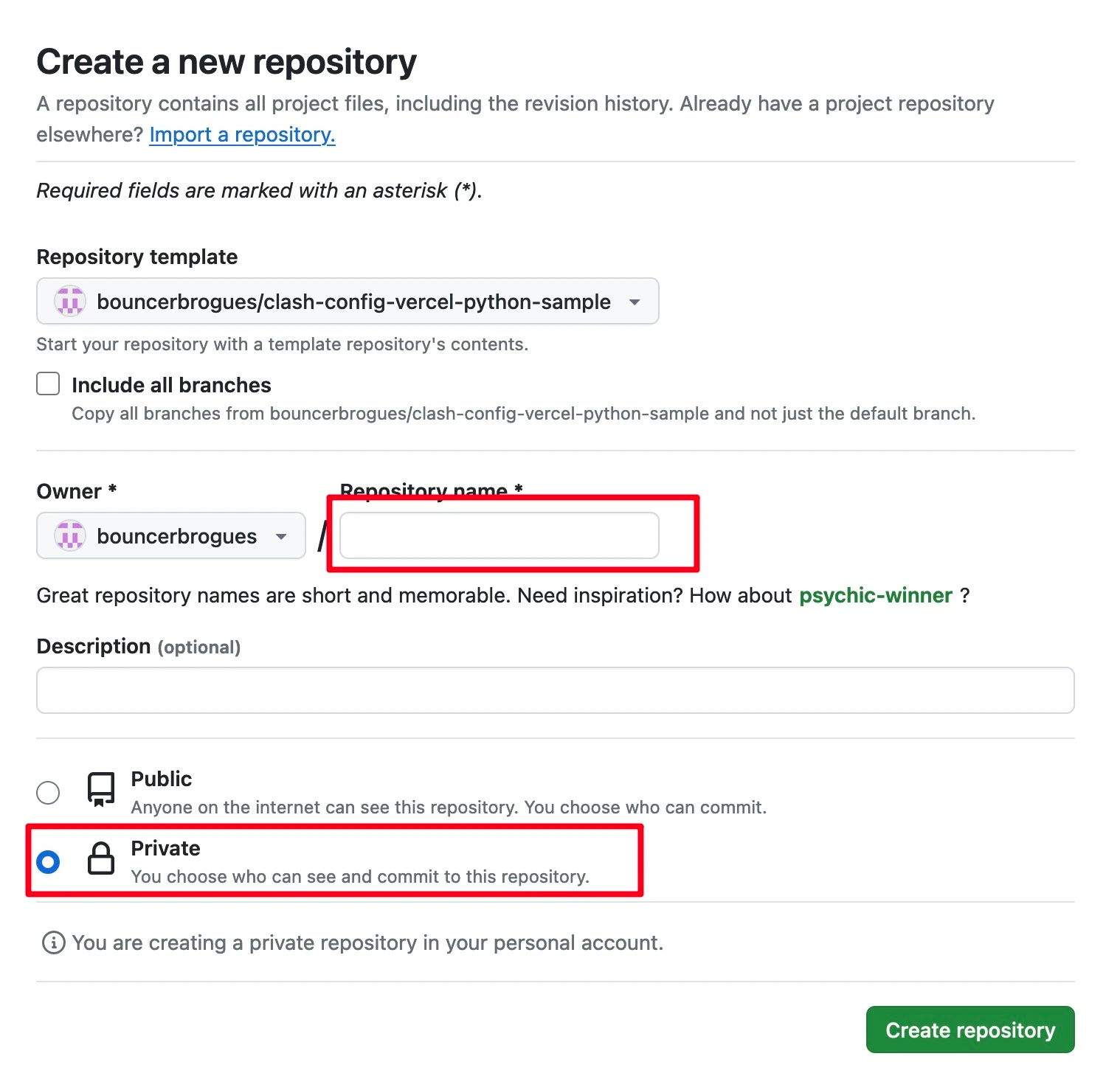
2. 在下一步的界面中填写名字,修改项目为 Private。请务必修改为私有,否则你的落地机节点会被泄漏。

3. 进入你新创建的这个项目,修改 main.py 中的相关配置。在线编辑即可,很方便,无需 Clone 到本地再修改后提交。
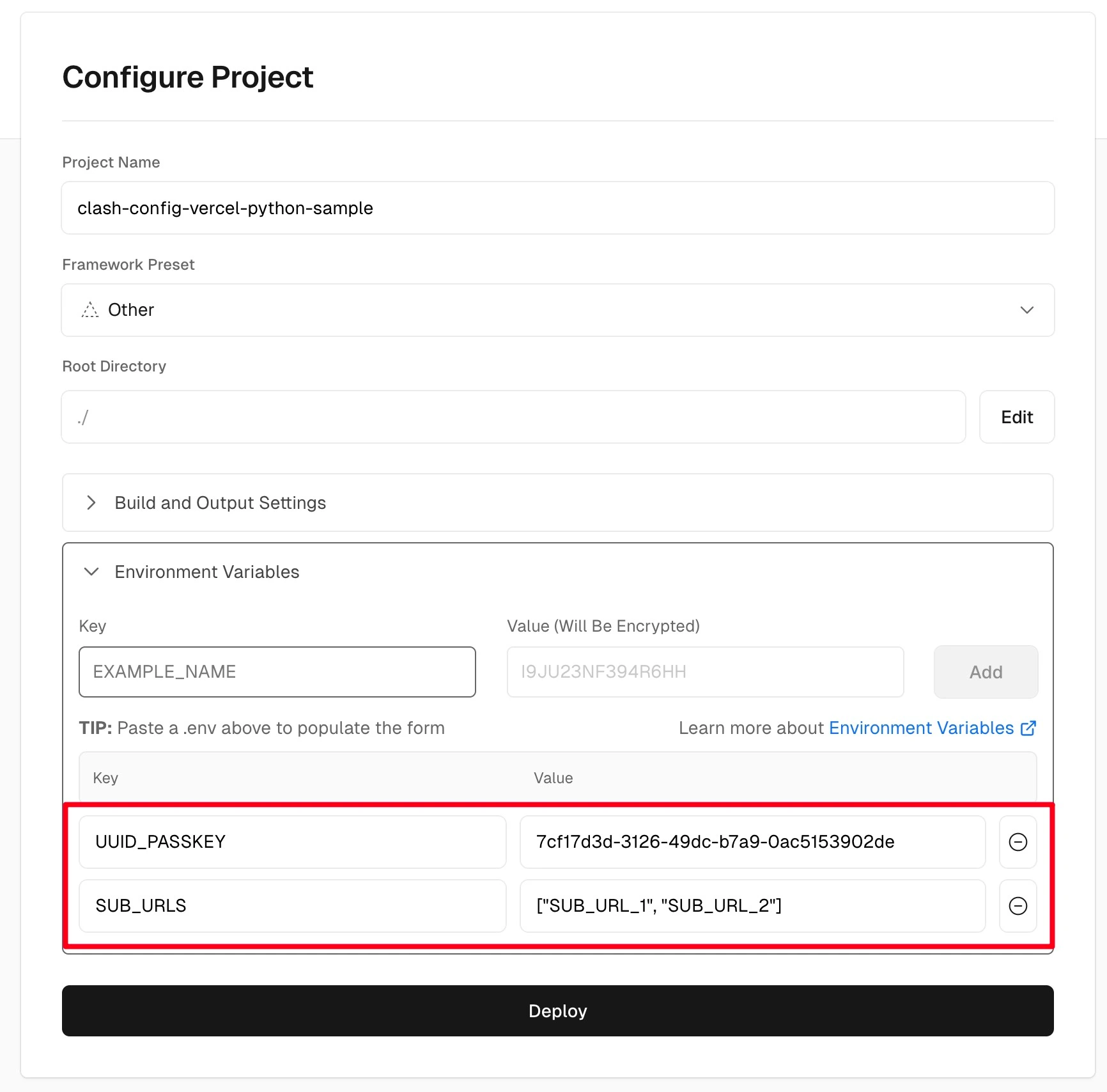
4. 进入 Vercel,新建项目,选择你刚在 Github 新建的项目,导入,设置 Environment Variables。

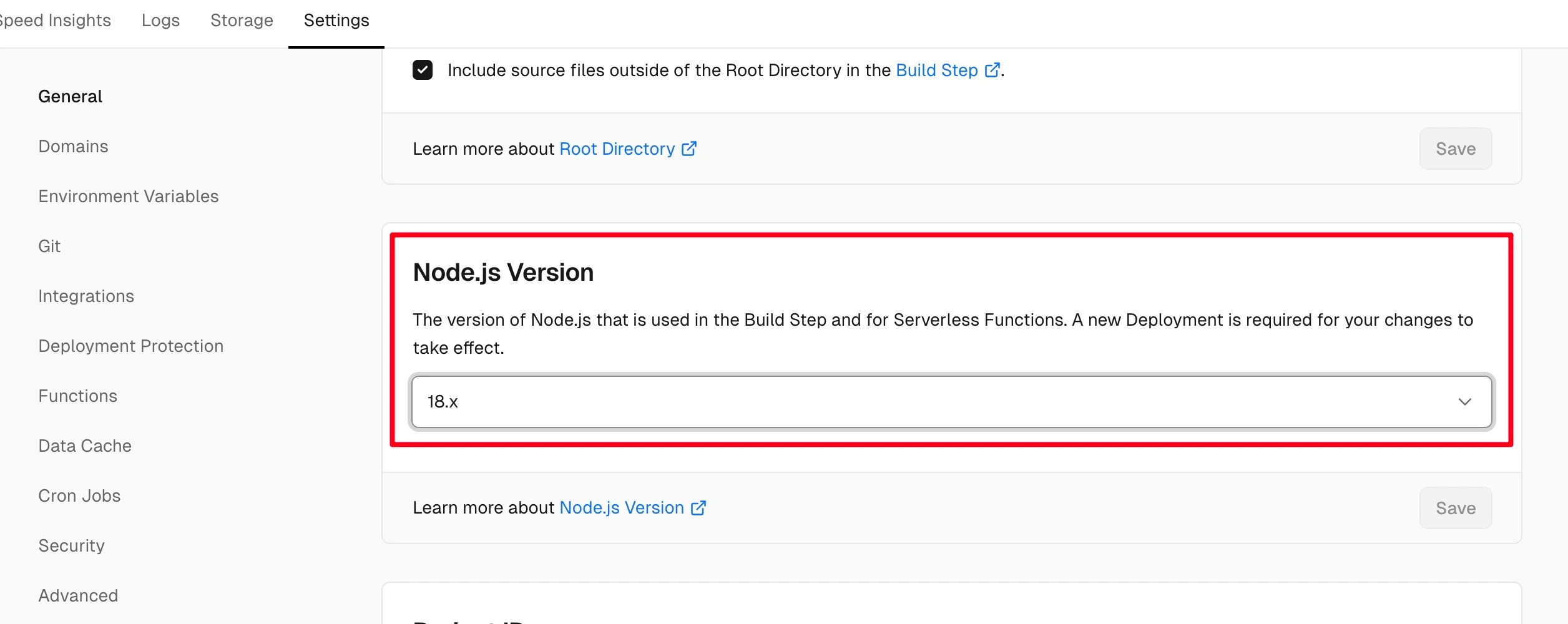
5. 点击 Deploy,等一会儿会部署失败,因为 Vercel 目前默认的部署环境是 Node.js 20.x,不支持 Python,需要手动改为 Node.js 18.x。进入项目 - Settings - General 中的 Node.js Version 段落,修改为 v18.x,保存。

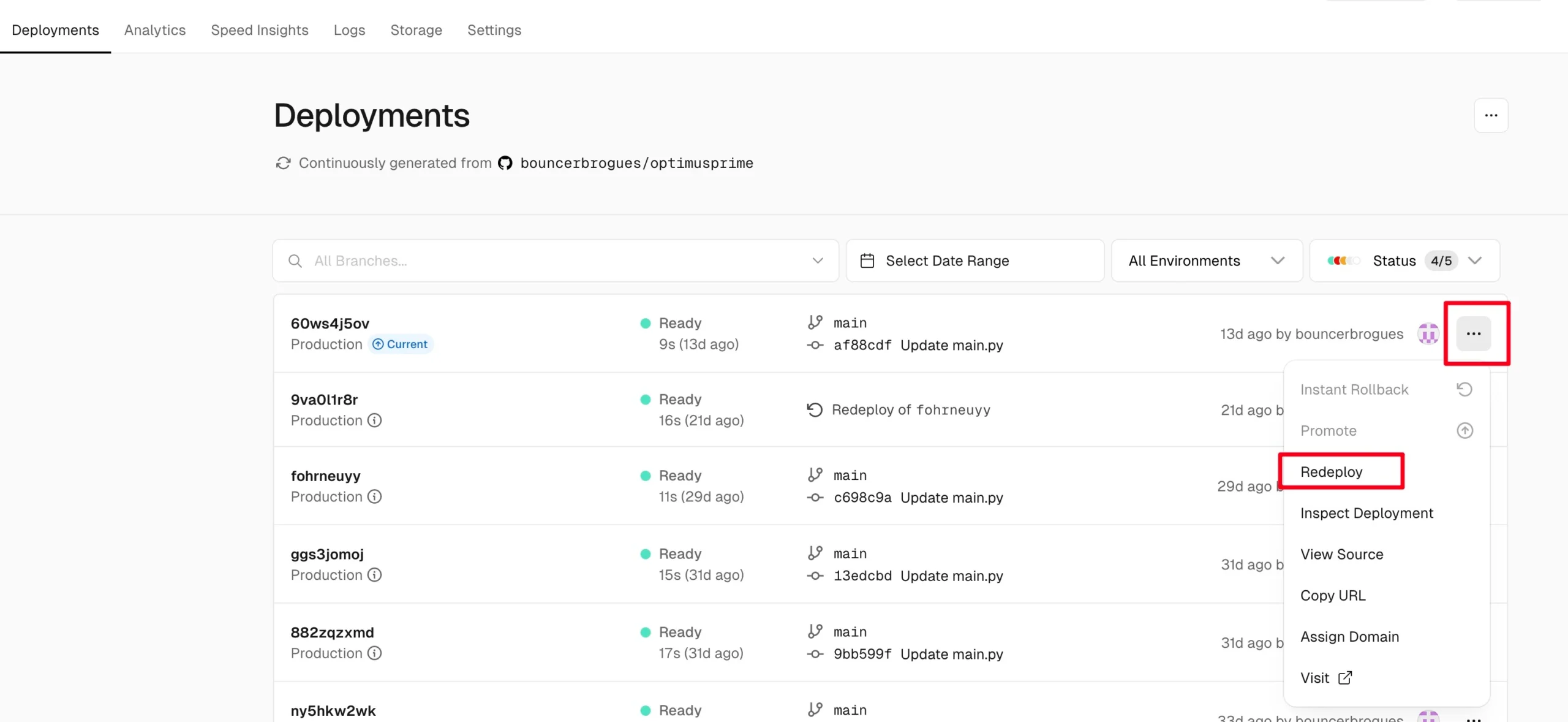
5. 进入 Vercel 项目中的 Deployments 中找到刚失败的部署,点击 Redeploy 重新部署。

部署成功后,可使用 Clash for Windows、Stash、Mihomo 等客户端订阅,订阅地址为该项目在 Vercel 的地址,后拼接 uuid,例如:
https://your-project-name.vercel.app/e8a2b539-6548-4ee3-98ba-762d35b5bc3f
推荐绑定自己的域名到项目,并开启 Cloudflare 代理,然后使用自己的域名访问订阅地址,避免因 Vercel 被墙无法访问。
发表回复